
1、简介
2、page(页)
4、text(文本)
5、line(线条)
6、rect(矩形)
12、style(样式)
菜鸟打印标记语言是菜鸟官方定义的一套用于描述打印内容的的标准,其定义了一套标准规范,通过这套标记语言,可以:
如果熟悉HTML语言或者java script,那么很容易就会熟悉菜鸟打印标记语言,我们在设计该套语言标准的时候尽量参考HTML规范,且相较HTML来说更加的精简。
本规范中除文本外的其他元素,单位均支持毫米(mm)和磅(pt),默认单位是mm(毫米),mm可以省略,如width=20.5,下文如不做特别说明,单位一律是mm(毫米)。 坐标系以左上角为起点(0,0)。
打印标记语言包含布局元素和基础元素两类,如下:
| 布局元素 | 说明 |
|---|---|
| page | 代表的是打印纸的长度和宽度 |
| header | 页眉 |
| footer | 页脚 |
| layout | 打印纸上控制布局使用 |
| table | 用表格布局 |
| 基础元素 | 说明 |
|---|---|
| text | 用来标记文本元素 |
| line | 用来标记线条元素 |
| rect | 用来标记矩形元素 |
| barcode | 条码二维码标记元素 |
| image | 图片标记元素 |
| pageIndex | 页码 |
页面属性,用于描述打印纸张的信息以及分页属性,是整个xml的根节点。
纸张的宽度,如width=100.5。
纸张的高度,如height=80。
是否支持分页打印,支持true和false两种设置,默认值:splitable="false"。
画布的布局元素,其他元素都需要放在布局元素内。布局支持二种类型,水平布局和垂直布局,layout中也可以嵌套其它layout,示例:
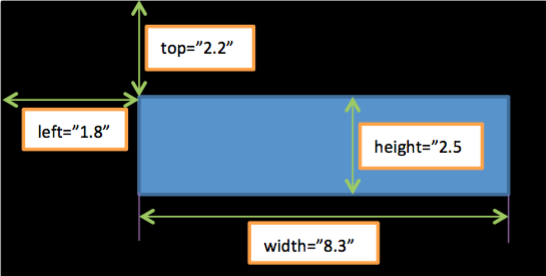
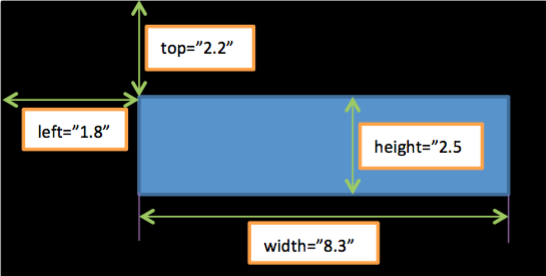
<layout left="1.8" top="2.2" width="8.3" height="2.5" id="1">
</layout>采用相对父节点的坐标进行描述 效果如下图:

布局的主键ID,ID类型,如id="1"。
布局的左上角绝对X坐标,如left="1.8"。
布局的左上角绝对Y坐标,如top="2.2"。
布局的宽度,如width="8.3"。
布局的高度,如height="2.5"。
引用的布局的主键ID,IDREF类型,把被引用的布局属性全部复制过来,当前布局可以重新设置属性去覆盖引用过来的布局属性。如ref="1"。
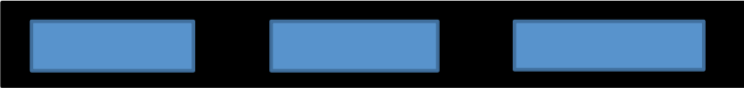
支持水平(horizontal)和垂直(vertical)二种布局模式,默认为水平布局。 a. 水平布局如下图(如orientation="horizontal"):
 水平布局中的元素,都以水平模式排列。
水平布局中的元素,都以水平模式排列。
b. 垂直布局如下图(如orientation="vertical"):
 垂直布局中的元素,都以垂直模式排列。
垂直布局中的元素,都以垂直模式排列。
是否支持分页打印,支持true和false两种设置,默认值:splitable="true"。一个layout是否支持分页打印由下列情况决定:
layout可用的style属性如下, 详细含义请查看(style样式)
| 属性名 | 说明 |
|---|---|
| zIndex | 图层 |
| overflow | 超出处理 |
| backgroundColor | 背景色 |
| borderWidth | 边框宽度 |
| borderStyle | 边框样式 |
| margin | 元素外边距 |
| padding | 元素内边距 |
画布的基础元素,文本自身无边框,只有里面的文本内容。 如果只是简短文本并且文本中没有特殊字符可以如下方式使用:
<text width="5.6" value="菜鸟网络" style="fontSize:16"/>
效果如下图:

如果文本比较长或者有换行需求,可以使用
<text width="5.6" style="fontSize:16">
line 1
line 2
</text>注意:每一行文本前后的空白字符都会被保留。
如果文本中有特殊字符,如“,&,‘,<,>等等xml规范中的特殊字符,可以如下方式使用,这种方式文本中的特殊字符不会被转义:
<text width="5.6" style="fontSize:16">
<![CDATA[some text, &,",',<,> ... 菜鸟网络]]>
</text>
备注:如果text内容中要输出"<%"或"%>",需要添加""做转义,也即"<\%"或"%>" 。
文本框的宽度,如width="10.5",如省略则由layout确定宽度。
文本框的高度,如height="10",如省略则由layout确定文本框的高度。
文本显示的内容,字符串型,如value="菜鸟网络"。
text可用的style属性如下, 详细含义请查看(style样式)
| 属性名 | 说明 |
|---|---|
| alpha | 透明度 |
| align | 水平对齐 |
| valign | 垂直对齐 |
| rotation | 旋转角度 |
| direction | 文字书写方向 |
| orientation | 文本排版方向 |
| fontColor | 字体颜色 |
| backgroundColor | 背景色 |
| fontFamily | 字体类型 |
| fontSize | 字体大小,如fontSize:8。可以取值为"auto",此时会根据文本框大小进行字体缩放 |
| fontWeight | 字体粗细 |
| fontItatlic | 字体是否斜体 |
| fontUnderline | 字体是否有下划线 |
| lineHeight | 行高 |
| letterSpacing | 字符间距 |
| wrap | 多选文本还是单行文本 |
画布的基本元素,线条用来画从一个起点到一个终点之间的连线。 示例:
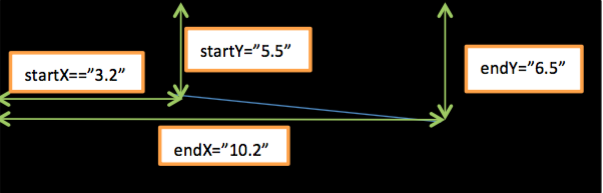
<line startX="3.2" startY="5.5" endX="10.2" endY="6.5" style="lineType:solid" /> 效果如下图(蓝色为所画线条):

线条起始点X坐标,如startX=30.5。
线条起始点Y坐标,如startY=20.95。
线条终点X坐标,如endX=79.85。
线条终点Y坐标,如endY=78。
详见(style样式)
| 属性名 | 说明 |
|---|---|
| lineColor | 线条颜色 |
| lineWidth | 线条宽度 |
| lineType | 线条的样式 |
画布的基础元素,用来描绘一块区域。如
<layout left="1.8" top="2.2" width="8.3" height="2.5">
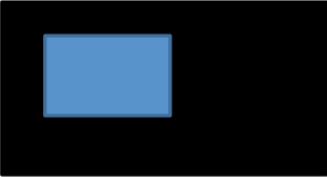
<rect width="3.3" height="1.5" style="borderStyle:solid"/>
</layout>
效果图如下:

矩形的宽度,如width="30.3"。
矩形的高度,如height="1.5"。
参考(style样式)
| 属性名 | 说明 |
|---|---|
| rotation | 旋转角度 |
| fillColor | 填充色 |
| borderWidth | 边框宽度 |
| borderStyle | 边框样式 |
画布的基础控件,条形码根据数据生成的图片。
示例:
xml
<layout left="1.8" top="2.2" width="8.3" height="3.5">
<barcode width="2.5" height="7.0" value="123987af" type="code128a" style="hideText:true"/>
</layout>
如果barcode中有特殊字符,如“,&,‘,<,>等等xml规范中的特殊字符,可以如下方式使用,这种方式文本中的特殊字符不会被转义:
<barcode width="2.5" height="7.0" type="code128a" style="hideText:true">
<![CDATA[123987af<>!&*$#]]>
</barcode>备注:如果要输出"<%"或"%>",需要添加""做转义,也即"<\%"或"%>" 。
效果图如下:

条形码的宽度,如width="2.5"。
条形码的高度,如height="7.0"。
条形码的数据,字符串,如value="123987af"。
条形码的类型,枚举值,如type="code128a"。
生成条码需要到的部分核心信息,邮编+国家代号+服务商等级
取值2到6,1被废弃,取值含义如下:
2:主要信息为一个结构化收件人信息加上一个数字型态的邮递编号,次要信息至多可编入84个字元(character)。
3:主要信息为一个结构化收件人信息加上一个文数字型态的邮递编号,次要信息至多可编入84个字元。
4:主要信息加上次要信息至多可编入93个字元。模式4是标准符号,其指示在主要信息部分采用EEC,而在次要信息部分采用SEC,这种模式下共有93个资料字码。
5:主要信息加上次要信息至多可编入77个字元。模式5是全EEC模式,其指示在主要信息及次要信息部份全部采用EEC,符号有77个资料字码。
6:主要信息加上次要信息至多可编入93个字元。模式6为扫瞄器编程模式,其指示符号表示的信息是用于扫瞄器编程,主要信息采用EEC,次要信息采用SEC。
| 类型 | 码式 |
|---|---|
| 条形码 | code128a,code128b,code128c,upca,code11,postnet,Code39,Code93,UPC-A,UPC-E,FIM,EAN-8,EAN-13,Plessey,Telepen,ITF-14,Interleaved 2 of 5,MaxiCode,Data Matrix |
| 二维码 | qrcode,pdf417 |
参考(style样式)
| 属性名 | 说明 |
|---|---|
| rotation | 旋转角度 |
| hideText | 是否显示文本 |
画面的基础控件,插入静态图片资源。 示例:(真实的图片)
<layout left="1.8" top="2.2" width="8.3" height="3.5">
<image width="5.5" height="4.5" src="http://www.taobao.com/test.jpg" />
</layout>效果如下图:

图片的宽度,如width="5.5"。
图片的高度,如height="4.5"。
图片的资源路径,字符串型。如src="http://www.taobao.com/test.jpg"。
详见(style样式)
| 属性名 | 说明 |
|---|---|
| alpha | 透明度 |
| rotation | 旋转角度 |
以下示例是一个简单带表头的,2 * 2 表格,其中 fieldx 是一个元素,可以是layout,也可以是文本,图片,二维码,线条,矩形元素。
<table width="80">
<tr>
<th width="40"> header1 </th>
<th width="40"> header2 </th>
</tr>
<tr>
<td> field1.1 </td>
<td> field1.2 </td>
</tr>
<tr>
<td> field2.1 </td>
<td> field2.2 </td>
</tr>
</table>tr目前暂不支持属性
td标签支持四个属性colspan,rowspan,width,height
画布的基础元素,用于在分页打印时输出页码。
页码是一种特殊的文本元素,带了两个占位符的格式化字符串,示例如下:
<pageIndex format=“第currentPageNumber/totalPageNumber页” style=“fontSize:10;valign:middle;fontWeight:bold;fontFamily:Arial”></pageIndex>打印组件在处理分页时,会先计算出总的页数,然后对每一页都替换currentPageNumber和totalPageNumber。
输出页码的格式,格式可以自定义,但必须包含currentPageNumber和totalPageNumber两个占位符。
pageIndex是一种特殊的text,所支持的style和text一致
pageIndex只能被header和footer布局元素所包含,不能出现在其他布局元素中
画布的布局元素,用于在分页时打印页面页脚
header、footer是一类特殊的layout布局元素,示例如下
<header width="80" height="10" style="zIndex:1;overflow:visible;borderWidth:1;">
<layout width="100" height="10" style="zIndex:1;overflow:visible;">
<pageIndex format="第currentPageNumber/totalPageNumber页" style="fontSize:15;valign:middle;fontWeight:bold;fontFamily:黑体" />
</layout>
</header><footer width="100" height="10" style="zIndex:1;overflow:visible;borderWidth:1;">
<layout width="80" height="10" style="zIndex:1;overflow:visible;">
<pageIndex format="当前currentPageNumber页 共totalPageNumber页" style="fontSize:15;valign:middle;fontWeight:bold;fontFamily:黑体" />
</layout>
</footer>样式不是画布的基础元素,用来描述基础元素的展现形式。样式由一组属性组成,每个属性有一个值,属性名称和值通过冒号分开。如property:value。多个样式属性之间使用分号分开,属性之间的空格会被忽略。如style="alpha:0.6; align:left;"。

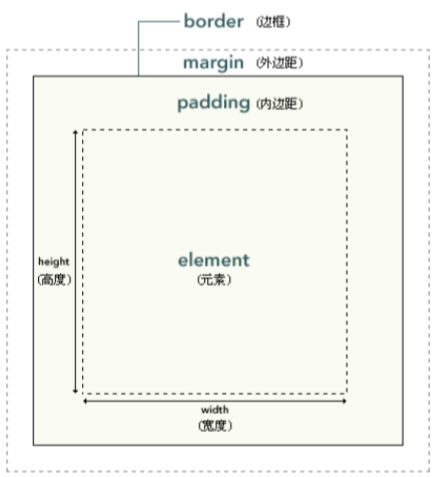
元素框的最内部分是实际的内容,直接包围内容的是内边距。
外边框距离其他控件的距离。
a. margin:1 2 3 4,表示上边框外边距1毫米,右边框外边距2毫米,下边框外边距3毫米,左边框外边距4毫米。
b. margin:1 2 3,表示上边框外边距1毫米,左右边框外边距2毫米,下边框外边距3毫米。
c. margin:1 2,表示上下边框外边距1毫米,左右边框外边距2毫米。
d. margin:1 ,表示上下左右边框外边距1毫米。
备注:如果单位是pt则不能省略,单位建议使用毫米(mm)。
边框距离实际内容的距离。
a. padding:1 2 3 4,表示上边框内边距1毫米,右边框内边距2毫米,下边框内边距3毫米,左边框内边距4毫米。
b. padding:1 2 3,表示上边框内边距1毫米,左右边框内边距2毫米,下边框内边距3毫米。
c. padding:1 2,表示上下边框内边距1毫米,左右边框内边距2毫米。
d. padding:1 ,表示上下左右边框内边距1毫米。
备注:如果单位是pt则不能省略,单位建议使用毫米(mm)。
枚举值,包括 左对齐(left),居中(center),右对齐(right)
a. 左对齐的效果如下(align:left)
左图为一个layout中多个基础控件的对齐效果图,右图为一个文本框中的文字对齐效果图。


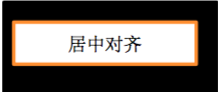
b. 居中对齐的效果如下(align:center) 左图为一个layout中多个基础控件的对齐效果图,右图为一个文本框中的文字对齐效果图。


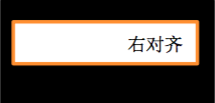
c. 右对齐的效果如下(align:right): 左图为一个layout中多个基础控件的对齐效果图,右图为一个文本框中的文字对齐效果图。


垂直对齐方式,枚举值(top为上对齐,middle为居中,bottom为下对齐)。
a. 上对齐的效果图如下(valign:top): 左图为一个layout中多个基础控件的对齐效果图,右图为一个文本框中的文字对齐效果图。


b. 居中对齐的效果图如下(valign:middle): 左图为一个layout中多个基础控件的对齐效果图,右图为一个文本框中的文字对齐效果图。


c. 下对齐的效果图如下(valign:bottom): 左图为一个layout中多个基础控件的对齐效果图,右图为一个文本框中的文字对齐效果图。


字体颜色,字符串类型,颜色由一个十六进制符号来定义,这个符号由红色、绿色、蓝色的值组成(RGB)。每种颜色的最小值是0(十六进制:#00),最大值255(十六进制:#FF)。格式为#rrggbb。如fontColor:#120FAC。 默认为黑色 fontColor:#000000。
字体类型,字符串型。默认为宋体。省略则用默认宋体。如果选择的字体当前系统不支持,则使用默认的宋体。


字体大小,单位为磅,如fontSize:12pt,字体大小缺省值为8pt。 需特别注意,单位不能是mm(毫米)。
设置文本字体的粗细,枚举型,light、normal、bold,如"fontWeight:bold"。
| 常用取值 | 描述 |
|---|---|
| light | 定义较细的字符。 |
| normal | 默认值,定义标准的字符。 |
| bold | 定义粗体字符。 |
字体斜体, bool类型(true为斜体,false为正常)。默认为正常。如fontItalic:false。
字体下划线,bool类型(true为有下划线,false为无下线划)。默认为无下划线。如fontUnderline:false。
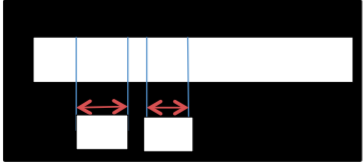
字符串增加或减少字符间的空白,支持百分比和绝对值两种类型,默认单位是绝对值类型中的pt(磅):
效果图如下:

是否要自动换行标识,bool类型( true为多行文本,false为单行文本),默认为多行文本。


是否在条形码或二维码下面显示文本,bool类型(true为隐藏文本,false为显示文本),默认为隐藏文本。
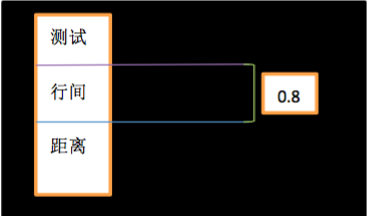
行高为一行的高度,包括文本的字体实际高度和上下空白高度,支持两种类型:

文本的方向,枚举值,如"direction:ltr",默认值为"ltr",只在text元素上生效。
a. 从左到右效果图如下图(direction: ltr)

b. 从右到左效果如下图(direction :rtl)

表示文本的横排(horizontal)和竖排(vertical)枚举值。 取值 |描述 ----|---- horizontal |文本水平排版。 vertical |文本垂直排版。

b.竖排效果如下图(orientation :vertical)

线条的颜色,字符串类型,颜色由一个十六进制符号来定义,这个符号由红色、绿色、蓝色的值组成(RGB)。每种颜色的最小值是0(十六进制:#00),最大值255(十六进制:#FF)。格式为#rrggbb。如lineColor: #00FF00。 默认为黑色 lineColor:#000000。
线条的宽度,单位pt和mm均可,缺省为pt,建议使用pt,如"lineWidth:3pt"。

线条的类型,枚举值(solid为实线,dashed为破折线,dotted为点线)。
a. 实线效果如下图("lineType:solid")

b. 破折线效果如下图("lineType:dashed")

c. 点线效果如下图("lineType:dotted")

单位pt和mm均可,缺省为pt,建议使用pt。
a. borderWidth:1pt 2pt 3pt 4pt,表示上边框宽度1pt,右边框宽度2pt,下边框宽度3pt,左边框宽度4pt。
b. borderWidth:1pt 2pt 3pt,表示上边框宽度1pt,左右边框宽度2pt,下边框的宽度3pt。
c. borderWidth:1pt 2pt,表示上下边框宽度1pt,左右边框宽度2pt。
d. borderWidth:1pt ,表示上下左右边框宽度1pt。
边框样式,取值为枚举值(solid/dashed/dotted)。 取值 |描述 ----|---- solid |实线条 dashed |破折线 dotted |点线条。
a. 如borderStyle: solid dashed dotted solid
左线条实线,上线条破折线,右线条点线,下线条实线。
b. 如borderStyle:solid dashed dotted
上线条实线,左右线条破折线,下线条点线。
c. 如borderStyle:solid dashed
上下线条实线,左右线条破折线。
d. 如borderStyle:solid
上下左右线条实线。
控制元素的上下顺序,整数型,数值越大则图层越高,离用户越近。 只有layout元素上有zIndex属性,如果缺省默认为0。 zIndex取值范围为:[-2147483648,2147483647]。
控件的透明度百分比,浮点型,值范围0至1,0为完全透明,1为完全不透明。如alpha:0.6。

顺时针旋转角度,浮点型,单位为度。如rotation:90.5。效果图如下:

布局内的元素超出布局的处理方式,枚举值(hidden隐藏,visible显示),缺省为overflow:visible。
a. 隐藏效果如下图(如overflow:hidden)

b. 显示效果如下图(如overflow:visible)

背景色,字符串类型,颜色由一个十六进制符号来定义,这个符号由红色、绿色、蓝色的值组成(RGB)。每种颜色的最小值是0(十六进制:#00),最大值255(十六进制:#FF)。 格式为#rrggbb,默认白色 backgroundColor:#FFFFFF。
2017-3-14 本次更新添加了打印分页功能的支持,标记语言变更如下:
2017 cainiao.com 版权所有。 未经允许,不得进行任何形式的修改、传播等行为。菜鸟网络保留修改权利。